Nem vagyok nagyon jártas CSS és HTML programozásban. Viszont most elakadtam.
Van egy aránylag egyszerű táblázatom. Amit szerettem volna az az, hogy a fejléc ne szkrollozódjon, tehát legyen a táblázatnak egy fix magassága és ha több sor van, akkor görgetéskor a fejléc alá kússzon be a táblázat többi sora.
Találtam is erre példát és működik is. A gondom csak annyi, hogy szeretnék egy alternatív háttérszínt a soroknak.
Szóval úgy oldottam meg, hogy van egy HTML táblázatom benne két sorral. Az első sor az a fejléc, az tartalmazza az oszlopok neveit. Második sor pedig még egy HTML táblázat. Abban szintén ugyanannyi oszlop van, mint az első táblázat első sora, csak itt bármennyi sor lehet.
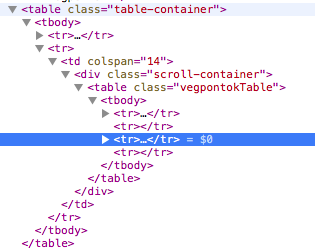
Nagyságrendileg így néz ki:
Tehát van egy table-container osztályú táblázatom, egy divem, aminek meg van adva, hogy legyen szkrollozható, és azon belül még egy táblázat, és annak állítottam be a vegpontokTable osztályt. Ez utóbbit most hoztam létre, hogy próbálkozzak. Ezek a CSS fájl erre vonatkozó bejegyzései:
th {
padding: 3px;
padding-top: 16px;
text-align: left;
font-size: 12pt;
font-weight: bold;
}
.scroll-container {
border-top:1px solid #ccc;
max-height: 150px;
overflow-y: scroll;
}
.table-container {
margin-top: 8px;
border: 1px solid #ccc;
border-radius: 3px;
width: 50%;
text-align: center;
}
.table-container td {
text-align: center;
min-width: 180px;
max-width: 180px;
}
.table-container td:nth-child(2), .table-container td:nth-child(7) {
min-width: 120px;
max-width: 120px;
}
.vegpontokTable tr:nth-child(odd) {
background-color: #AAAAAA;
}
Ez utolsóval lenne gondom. Próbáltam úgy, hogy td-t tettem a végére, table-t elé, vagy
.table-container table
Elég sok mindent kipróbáltam, de nem sikerült rávennem az alternatív színezésre. Esetleg valakinek valami ötlet?