Rám maradt egy video.js player telepítés, ami miatt nem vagyok boldog.
Ubuntu 14.04-en (tudom, OFF) próbálom beindítani, de nem sok sikerrel.
Odáig eljutok, hogy a serveren sandboxban elindítom az index.html-t, ott rendben betölti a /tmp/-ben lévő saját video.js és video-js.css-t, de amint külső gépről próbálom elérni a kívánt oldalt, nem tölt be csak a böngésző html5 playere, vagy csak akkor jó, ha a CDN linket adom meg a *.js és *.css fájlokhoz. Kihagytam volna valamit? Minden lépést többször végig vittem, egyelőre sikertelenül. Olyan, mintha valamilyen elérési útvonal nem lenne jó, de akkor a sandboxban miért működik?
(Egyreszt Javascript, nem java. Total mas a ketto.)
Elsore azt mondanam, hogy a webserver nem fer hozza a /tmp-hez. Hiba is lenne, ha hozzaferne.
Nezd meg, mihez fer hozza, es tegyel at oda mindent.
A sandboxnal gyanitom kihagytad a webservert, es siman fajlrendszerbol nyitottad az indexet.
Ubuntun a webserver a /var/www/ mappa alatt van. Minden cuccot oda kell bepakolnod, mashova nem nyulkal az apache.
Ha feltetelezzuk, hogy a site a /var/www/siteNeve mappaban van, ahova a domain mutat, akkor igy kellene kinezni a dolgoknak:
/var/www/siteNeve/index.html ez a nyitooldal
/var/www/siteNeve/js/video.min.js - egy js almappaba tedd be a minimalizalt js filet
/var/www/siteNeve/css/video-js.min.css - egy css almappaba tedd bele a css filet
/var/www/siteNeve/lib/video-js.swf - egy lib almappaba tedd be az swf filet
Ekkor az index.html header resze igy nez ki:
<head>
<link href="/css/video-js.min.css" rel="stylesheet">
<script src="/js/video.min.js"></script>
<script>
videojs.options.flash.swf = "/lib/video-js.swf"
</script>
</head>
Az oldalba a videot ugy tudod beagyazni, ha a videot elmented .ogv, .mp4 es webm formatumban. Ha szeretnel egy elokepet is a videohoz, akkor csinalj egy png-t, es tedd be mondjuk a /var/www/siteNeve/img mappaba. Ha a videokat is a /var/www/siteNeve/lib mappaba pakolod, akkor igy nez ki a beagyazas:
<video id="example_video_1" class="video-js vjs-default-skin"
controls preload="auto" width="640" height="264"
poster="/img/kepAVideohoz.png"
data-setup='{"example_option":true}'>
<source src="/lib/videoCime.mp4" type='video/mp4' />
<source src="/lib/videoCime.webm" type='video/webm' />
<source src="/lib/videoCime.ogv" type='video/ogg' />
<p class="vjs-no-js">To view this video please enable JavaScript,
and consider upgrading to a web browser that
<a href="http://videojs.com/html5-video-support/" target="_blank">
supports HTML5 video</a>
</p>
</video>
Ha nem megy, akkor lehet, hogy a .htaccess-t is piszkalni kell, mar ha lehet olyat hasznalni a szerveren. Ha ez lenne, szolj, es segitek.
Nagyon köszönöm, hogy időt szántál rá. Nem apache van, hanem Nginx, ott a HTML mappa a nyerő, ahogy nézegetem. Este kipróbálom mindenképpen és beszámolok.
FooLman, köszi, javítottam.
Ami a többit illeti, már látom, nem voltam elég pontos a probléma leírásában.
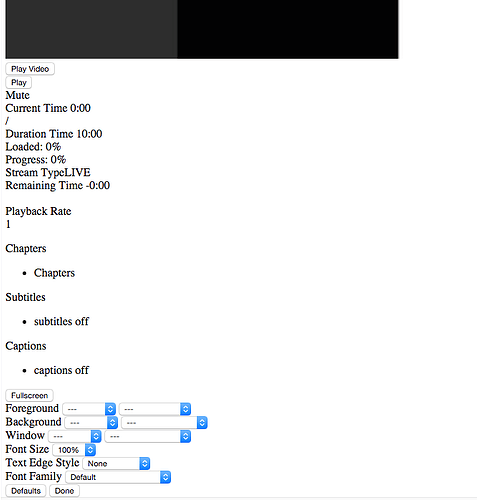
Nem a /temp mappát próbáltam betölteni ip cím alapján, hanem a /html mappában lévő index.html fájlt. A sandbox mappában működő fájl struktúrát átmásoltam a site mappába és így próbáltam betölteni. Kipróbáltam Esőjáró leírását is, de eddig korábban is eljutottam. A sandbox mappában jól néz ki a player, de /ip/index.html-ből betöltve szétesik a dolog és a player hibásan töltődik be. (Képen mellékelem.)
Olyan, mintha a *.css fájl nem töltődne be. Ha jól értem a javascript működését.
Kerhetek egy url-t? Ha nem publikus, akkor maganban.
Ez így van, de az miért van úgy, hogy ilyenkor jól töltődik be a player? ![]()
Webserver config problema, a css filet textfile-kent ertelmezi.
Esőjáró, NAGY VAGY! :) Ezer köszönet, hogy rávezettél a helyes útra. Azt nagyjából sejtettem, hogy valami „path” probléma van, de valamiért erre nem akadtam rá.
Az nginx.conf filet ki kell egészíteni egy sorral és minden oké!
Az include sor a tettes.
http {
include /etc/nginx/mime.types;
server {
listen 80;
server_name mysite;Hogy nehezítsem a saját életemet, próbálok egy-két plugint is életre kelteni.
Volt rá időm és foglalkoztam a plugin telepítéssel.
A resolution switcher volt az első, ez viszonylag könnyen ment és logikus volt számomra. Ami nagyon érdekel, az a HLS-stream a video.js lejátszóban.
Ez lesz a következő, így elsőre nem olyan egyszerű, mint a rs.
Elakadtam, OS X+Safarival, iOS-en és Androidos kütyün, szépen működik a HLS stream, de OS X+Chrome nem akarja. A fájl lejátszás rendben működik, de a stream nem megy.
Végül sikerült, működik minden mobil eszközön a videojs-el és Safari, valamint Chrome böngészővel is.
<head>
<meta charset="utf-8">
<title>video.js</title>
<link href="/video.js/dist/video-js.css" rel="stylesheet">
<script src="/video.js/dist/video.js"></script>
<script>
videojs.options.flash.swf = "/video.js/dist/video-js.swf"
</script>
</head>
<body>
<div class="main">
<div id="content_area" class="well">
<div class="vid_player">
<video id="videoID" class="video-js vjs-default-skin" controls
preload="auto" autoplay="true" width="960" height="640" data-setup="{}">
<source src="http://stream.m3u8" type="application/x-mpegURL" />
<source src="rtmp://stream" type="rtmp/mp4">
</video>
</div>
</div>
</div>
</body>Innen hianyzik a file kiterjesztese.
RTMP esetén így épül fel a link:
rtmp://[ip-address]:[port]/[application]/[appInstance]/[prefix]:[path1]/[path2]/[streamName]
-
[ip-address]: media server domain name or IP address -
[port]: TCP port to use for the connection (RTMP/RTMPE = 1935, RTMPT = 80, RTMPS = 443) -
[application]: Application name -
[appInstance]: Application instance name (defaults to definst) -
[prefix]: Content type prefix (flv, mp4, mp3 - in Wowza Streaming Engine software, defaults to mp4 if omitted) -
[path1]/[path2]/[streamName]: Stream path and name
Live stream esetén, ez nálam a következő:
<source src="rtmp://myrtmpserver:port/app/stream" type="rtmp/mp4">
Ha filet játszanék le RTMP-n keresztül és nem live streamet, akkor valahogy így nézne ki:
<source src="rtmp://myrtmpserver:port/app/stream.mp4" type="rtmp/mp4">Ertem, koszonom. :)
Firefoxon még nem megy, az a következő lépés. Érdekes projekt a video.js, de kicsit kusza nekem, gyakorlatilag ahány ház, annyi megoldás létezik. Vagy, csak nem értem. :D
A nagy gond azzal van, hogy az egyik böngésző ezt a fajta streamet támogatja, a másik meg azt. Nincs egy olyan közös live stream formátum, amit minden támogatna. És pont a Firefox az egyik legnagyobb kivétel sajnos. Még IE alatt is könnyebben megy.
Viszont akárhogy is megy az utálat a flash-sel szemben, ott a videó objektumot totál testre lehet szabni, tud kommunikálni a szerverrel is, és ezáltal komplex megoldásokat lehet vele megoldani.
Elvileg a HTML5 is képes mindarra, amire a flash, csak kevesebb erőforrás szükséges hozzá és még rugalmasabb.
A közös live stream nincs olyan messze, az apple hls streamje már minden komolyabb mobil eszközön is fut, persze az egyéb desktop böngészők csakazért is más irányban mennek…