Melyik editor az, aminél nem megy az autosave, ha syntax error van?
Ok, igaz lehet, hogy a többinél is így van, és még nem vettem észre :D
Amúgy nem tudom, hogy az xcode hogy csinálja, de ott is automatikusan ment és nem vettem még észre, hogy közben frissülne a weboldal…
Egyébként az is gáz, hogy ha valamit visszaállítok alapértelmezettre (vagy kitörlöm), akkor újra kell indítani a kódot.
De az autosave-nél nem volt elég kikapcsolni vagy kitörölni a user settingsből az autosave funkciót, hanem a delay-t is ki kellett törölni, mert ha az benne van, akkor menti.
A újratöltést nem a Visual Studio okozza, hanem az Angular dev servere, hogy minden változtást azonnal láss a kódban, és ne kelljen kézzel frissítgetned az oldalt.
Az autosave-et én nem használom, és mivel alapból ki van kapcsolva, azt se tudtam, hogy van benne :D
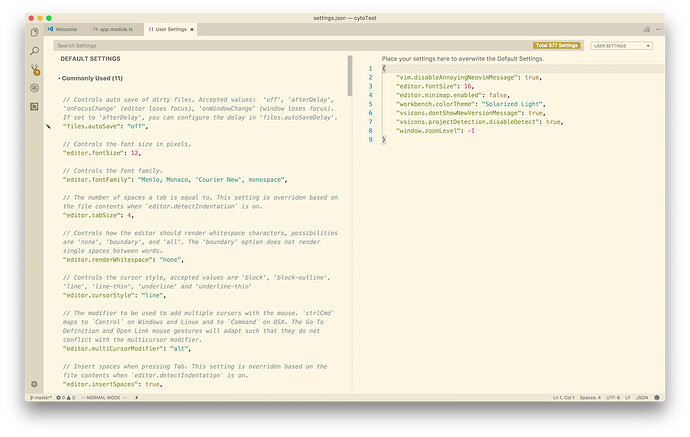
Szerintem nagyon kényelmes, hogy egymás mellett látod az összes beállítási lehetőséget, meg azt, amit már átállítottál. Régen a Sublime Textnál mindkét file-t meg kellett nyitnod ehhez, meg szórakozni a split view-val, aztán szerencsére ők is átvették ezt a megjelenítési módot.
Nekem az lenne a kényelmes, ha látszana rögtön az én módosításom a többi között esetleg úgy, hogy valahogy jelezné, hogy ez már nem a default.
Ezt tudom. De azért furcsa ez nekem, mert Xcode-ban csak ritkán nyomtam arra, hogy minden mentése. Persze ott jelzi külön a fájlon, hogy módosítva lett. A BBEdit (free) csinált olyat, hogy ha átváltottam egy másik fájlra, akkor megkérdezte állandóan, hogy mentsem-e vagy sem és ott nem találtam állítási lehetőséget. Ezért néztem meg egyből itt, hogy milyen. Egyébként én is kikapcsoltam most az automentést.
Nem tudom, nekem ez átláthatóbb, mintha baloldali panelen el kellene kezdeni végigbogarászni háromszáz param közül, hogy mit írtam át.
Igen, mondjuk ezt is értem. Szóval ez jó is meg nem teljesen jó. Akkor bal oldalt is írja át (és jelezze, hogy nem a default) és igazad van, kell a jobb oldali is ![]()
Egyébként én nagyon megszerettem a Code-ot, teljesen átálltam Sublime Textről. És nem érdekel, hogy a Sublime Text két tizedmásodperccel gyorsabban indul, meg nem hal le egy harmincezer soros file-tól, mert nekem már háromszáz sornál beindul a refaktorálási ösztönöm. :D
Amúgy most ki van kapcsolva az automatikus mentés és mégis rendületlenül ment másodpercenként. Pedig még újra is indítottam a programot :D
Vicces ezt most így visszaolvasni. ![]()
Amúgy imádom az Xcode-ot. De php, javascript és főleg most typescript szerkesztésre nem igazán alkalmas. Bár a kódkiegészítés így is egész jól működik: ha már abban a fájlban írtam azt a szót, akkor felajánlja legközelebb, de mégsem jó sok apró dolog miatt. Bár én mazohista vagyok, azért használok mindenre xcode-ot ![]()
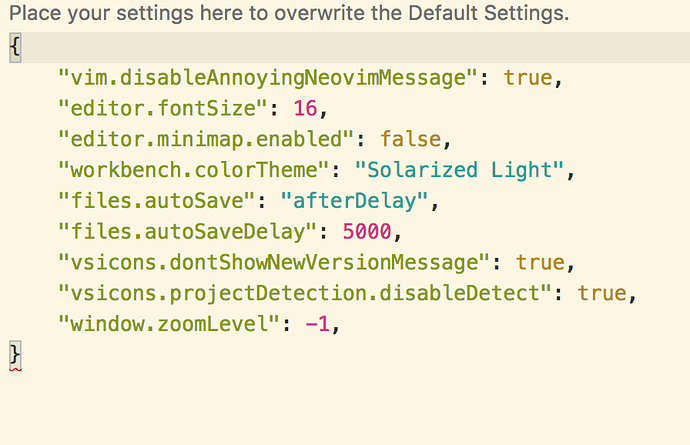
Nem tudom reprodukálni. Ezt csináltam:
Átmásoltam a Settingsbe a beallitasokat, atirtam az autosave-et afterDelay-re, meg beallitottam ot masodpercre. A settings file mentese utan azonnal ervenybe lepett, nem kellett ujrainditani.
Ha atallitom a files.autoSave-et off-ra, vagy torlom ezt a ket sort, az Settings mentese utan az autosave kikapcsol.
Szerk: Ezt a verziót használom:
Én is ugyanezt a verziót használom és amúgy most töltöttem le.
Akkor nekem hivatalos bétatesztelőnek kellene mennem :D
Most látom, hogy kétfajta beállítás van. Egy User Settings és egy Workspace Settings.
És az egyikben bentmaradt az autosave.
A post was merged into an existing topic: Web library létrehozása, Angular 4
Húú mekkora jó az Angular v4 TypeScript Snippets extension!!!
Milyen használható extension van még?
Minden van :D De komolyan :D
Most jöttem rá (vagyis most jutott eszembe), hogy van Debugger is a VSCode-ban. És sikerült is beizzítanom Chrome-ra és működik is.
Egyébként ez a beállítás fájl kicsit idegen volt tőlem, így elég rosszul indult a kapcsolatom a VSCodedal :D.
És eljutottam arra a szintre, hogy jééé, ebben még ez is van? :D
Konkrétan amit mindig is hiányoltam az Xcode-ból, az a terminal.
És egyébként sok apró dolog van, ami ugyanúgy működik, mint az Xcode-ban, ami igazából nem fontos, de kényelmes. Szóval összességében azt kell, hogy mondjam, hogy kellemes csalódás.
Mit debugolsz benne?
Ami éppen hibás :D
Mármint a typescriptet lehet vele dibággolni és nem konkrétan a weboldalt.
Muti. Nekem nem sikerült belőni, mondjuk az intelliJ mellett nem is nagyon erőltettem :d
Kell a Debugger for Chrome extension.
Aztán rányomtam, hogy Debug → Start Debugging,
Ekkor feldobta, hogy nincs launch.json megadva (a .vscode mappán belül).
Ehhez hozzáadtam ezt:
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Program",
"url": "http://localhost:4200",
"sourceMaps": true,
"webRoot": "${workspaceRoot}"
}
]
Termniálból elindítottam az ng serve --open (bár szerintem a --open nem kellene…).
És egy breakpont és megint Start Debugging.
Nekem egyből szépen működött.
Ja, a srackoverflow-n még azt írják, hogy előtte ki kell lépni a chrome-ból (meg mindent megszakítani, ami a háttérben fut és köze van a chromenak).
https://stackoverflow.com/questions/36494938/debug-run-angular2-typescript-with-visual-studio-code